Website for seasonal and volunteering jobs market
Easily connects individuals and companies in search for part time opportunities
Project name: Partajmer
Role: UI/UX, Research
Timeline: June - August 2021

Easily connects individuals and companies in search for part time opportunities
Project name: Partajmer
Role: UI/UX, Research
Timeline: June - August 2021


Digitazing the proccess of finding part time jobs or advertising small services will help people




People use different tools to find odd jobs or advertise their services. They are often struggling to find the right sources and they are most likely to relly on recommendations.
This web platform would be a perfect tool for people to easily create their network of customers. Bigger community and participation of different companies could add specific bussines value.

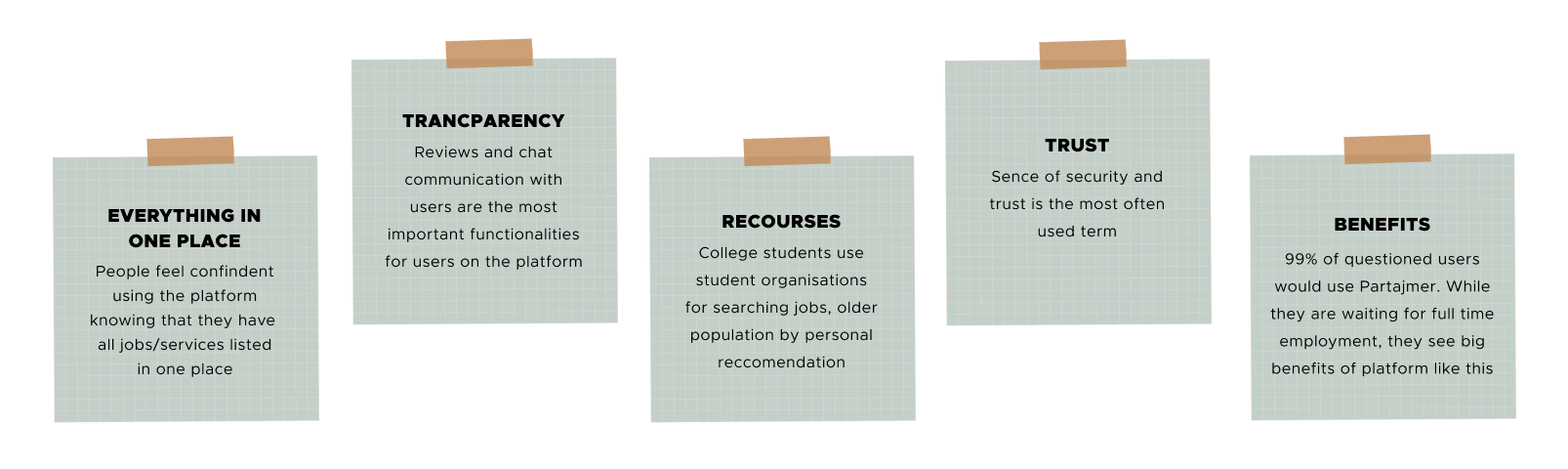
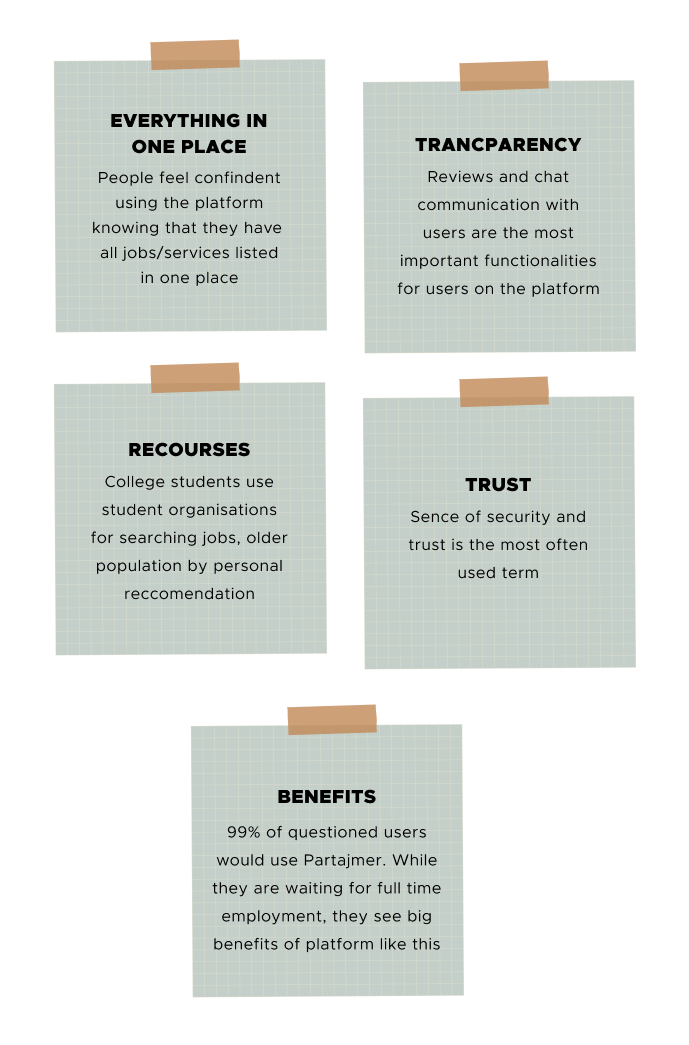
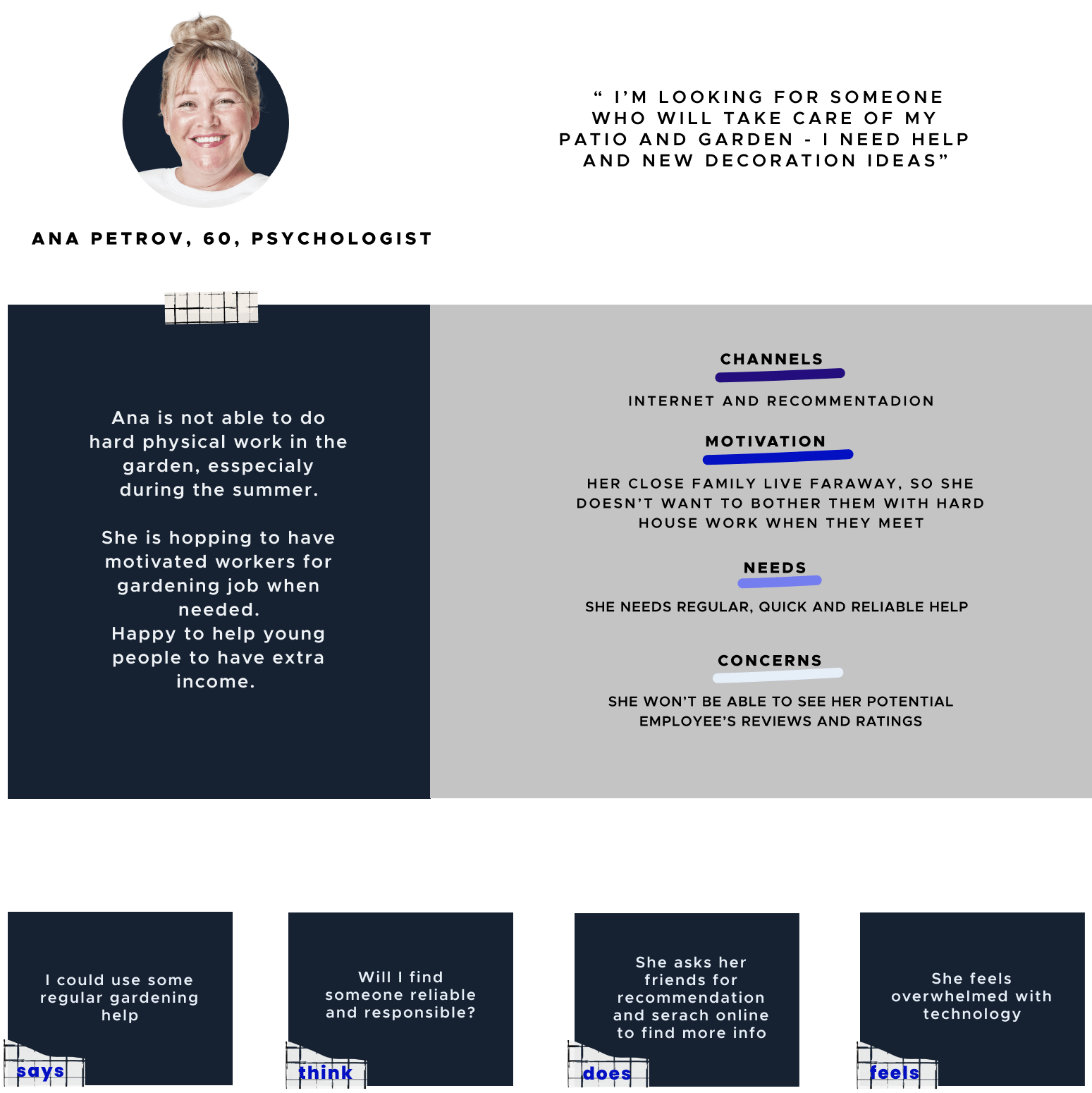
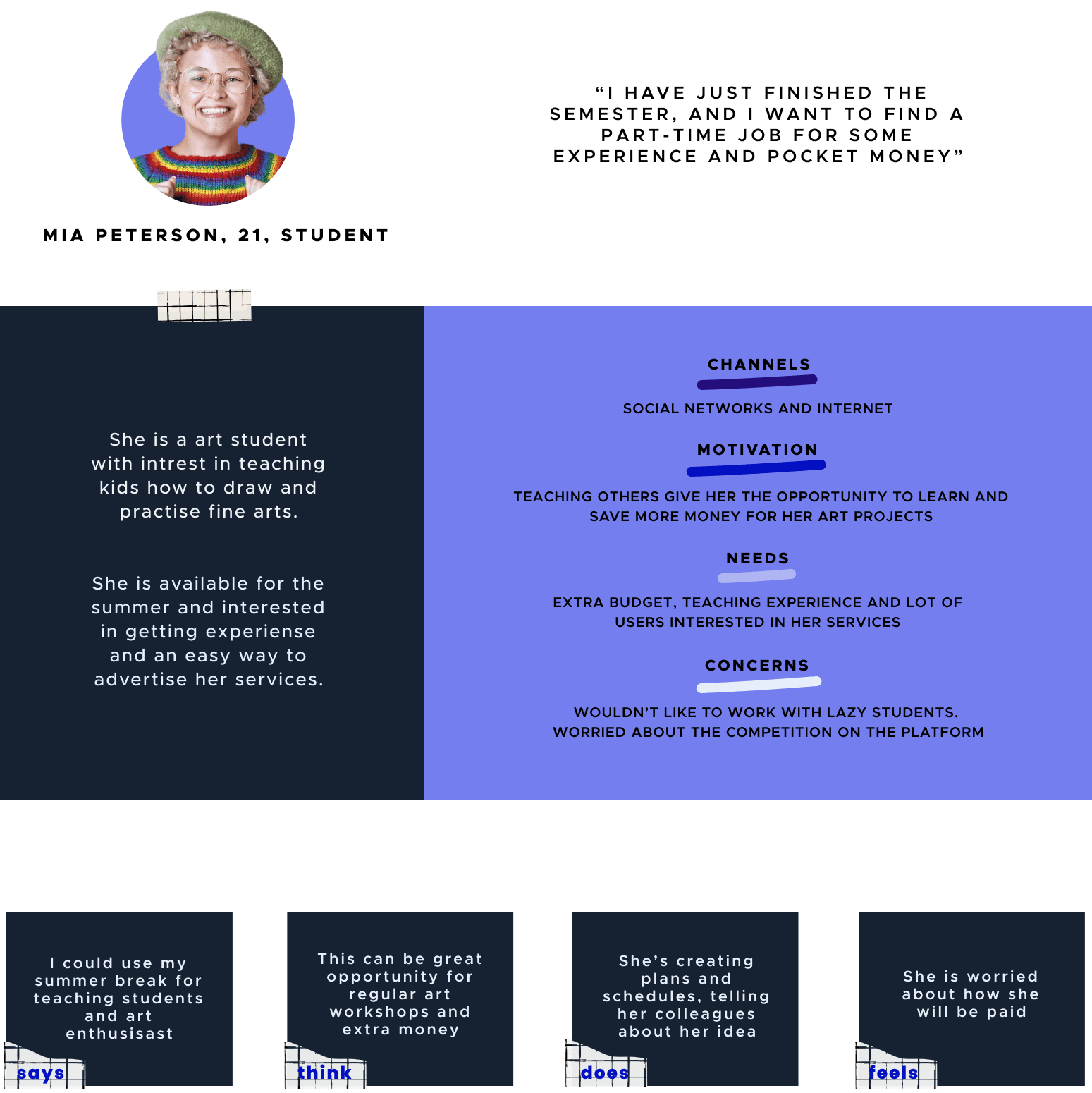
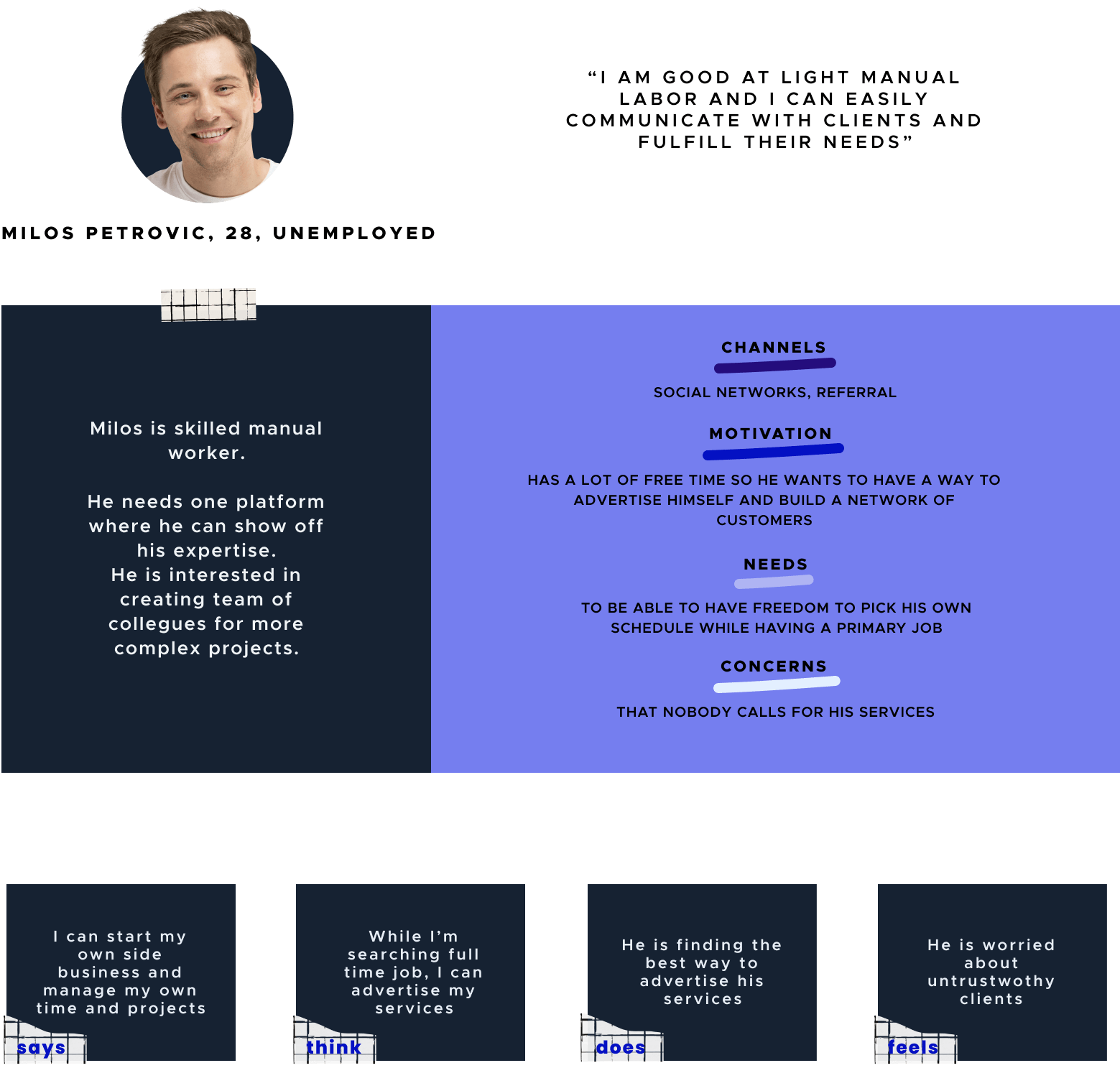
The whole team conducted research based on that premisis.
Using design thinking methodology, we started with interview plan and goals.

We asked questions about:
Pros:
Cons:





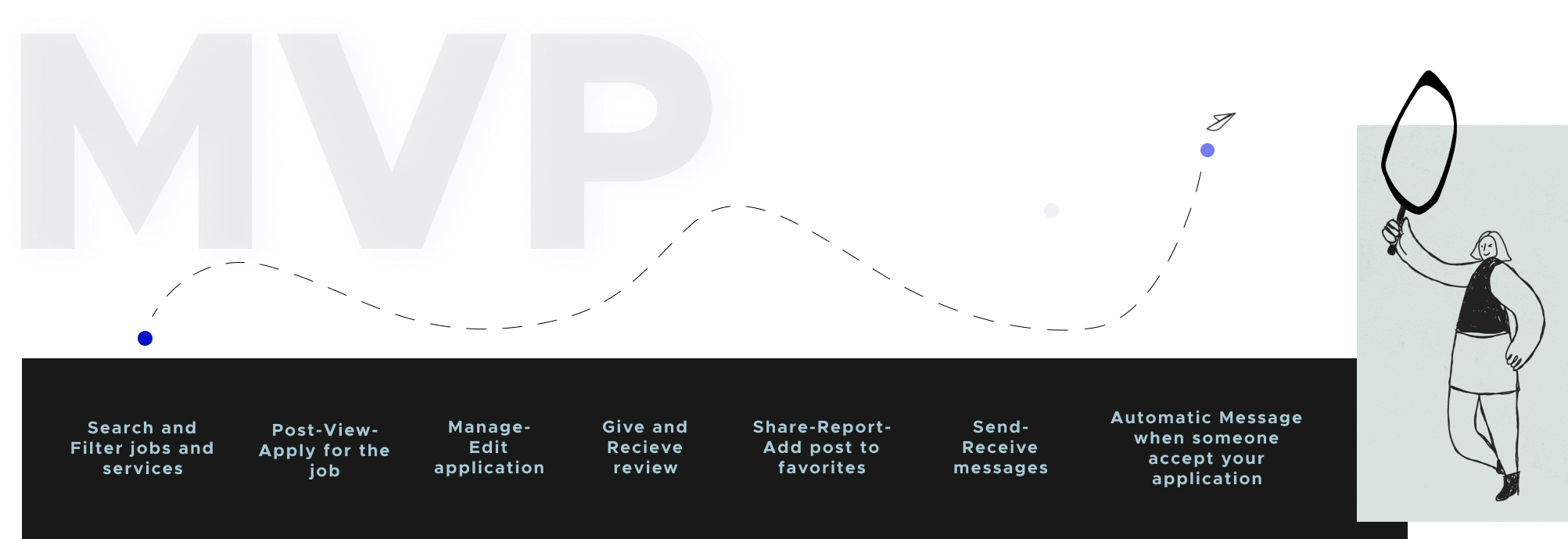
Since we had 3 months for design and development, the goal was to create website version of Partajmer and these functionalities:

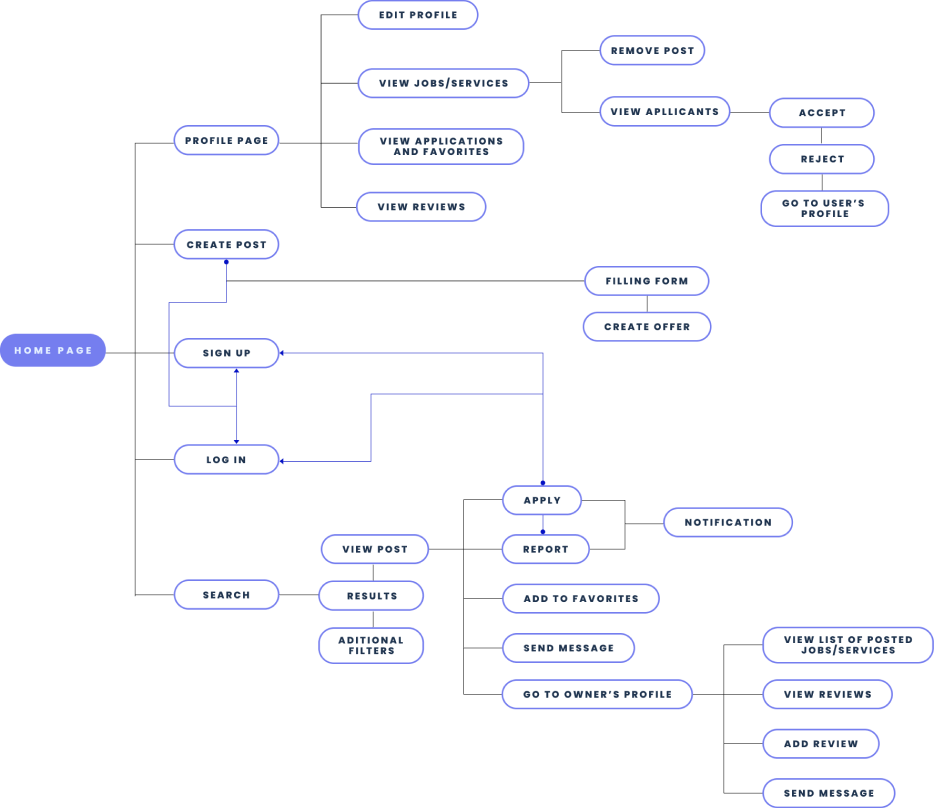
Without missing important elements we were able to see all connections between screens

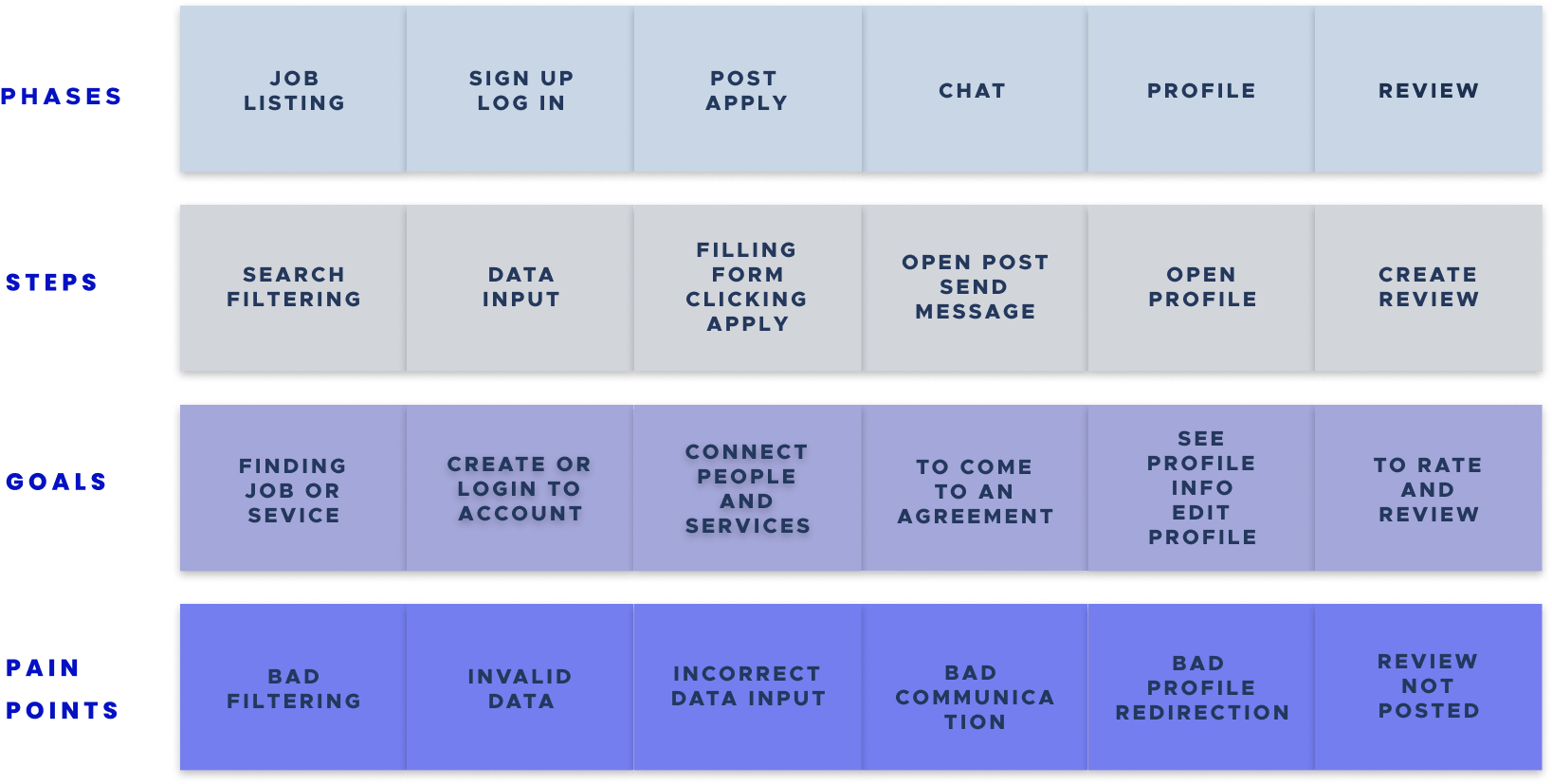
Another way to double check potential problems or phases from user's prespective

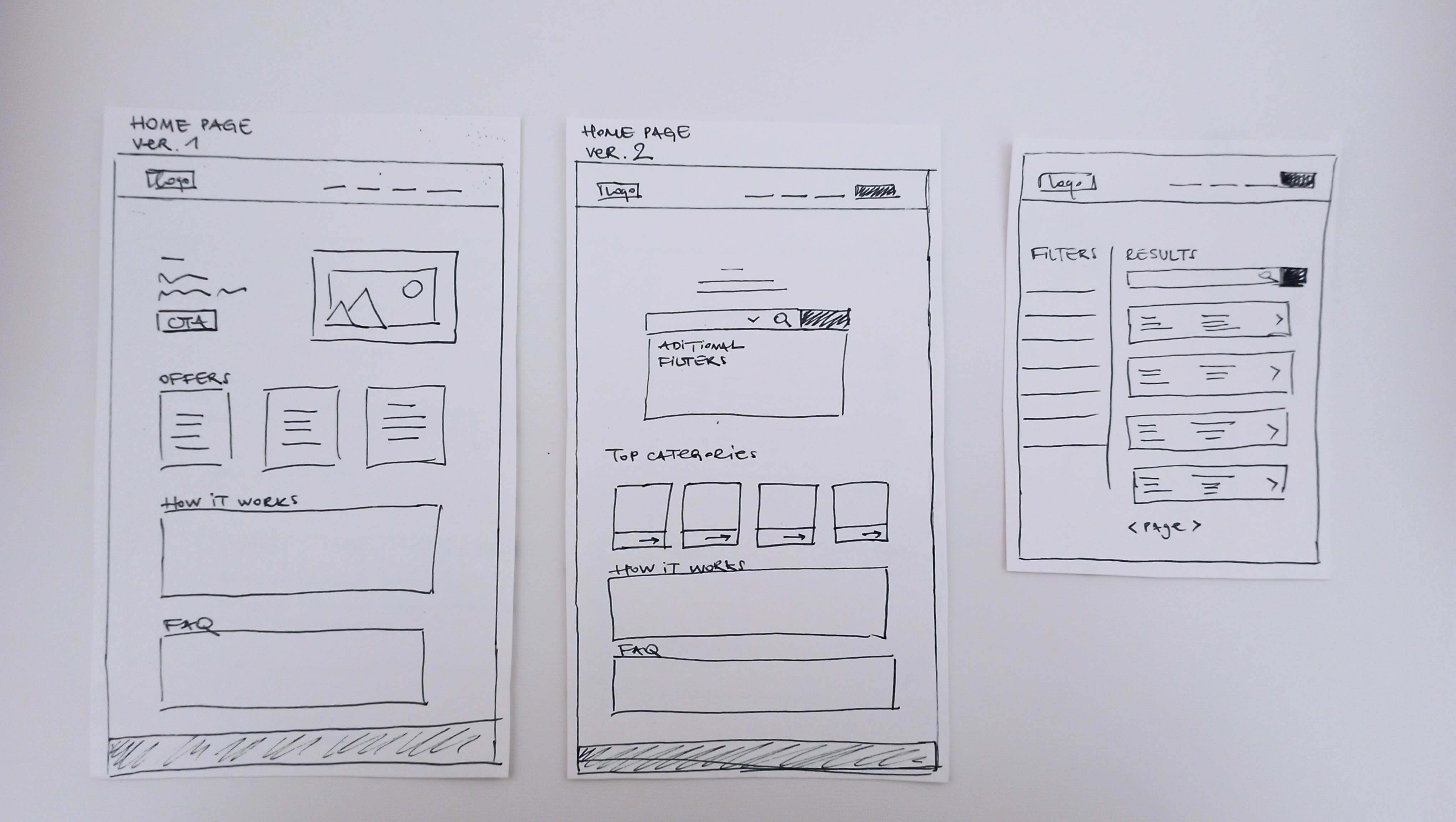
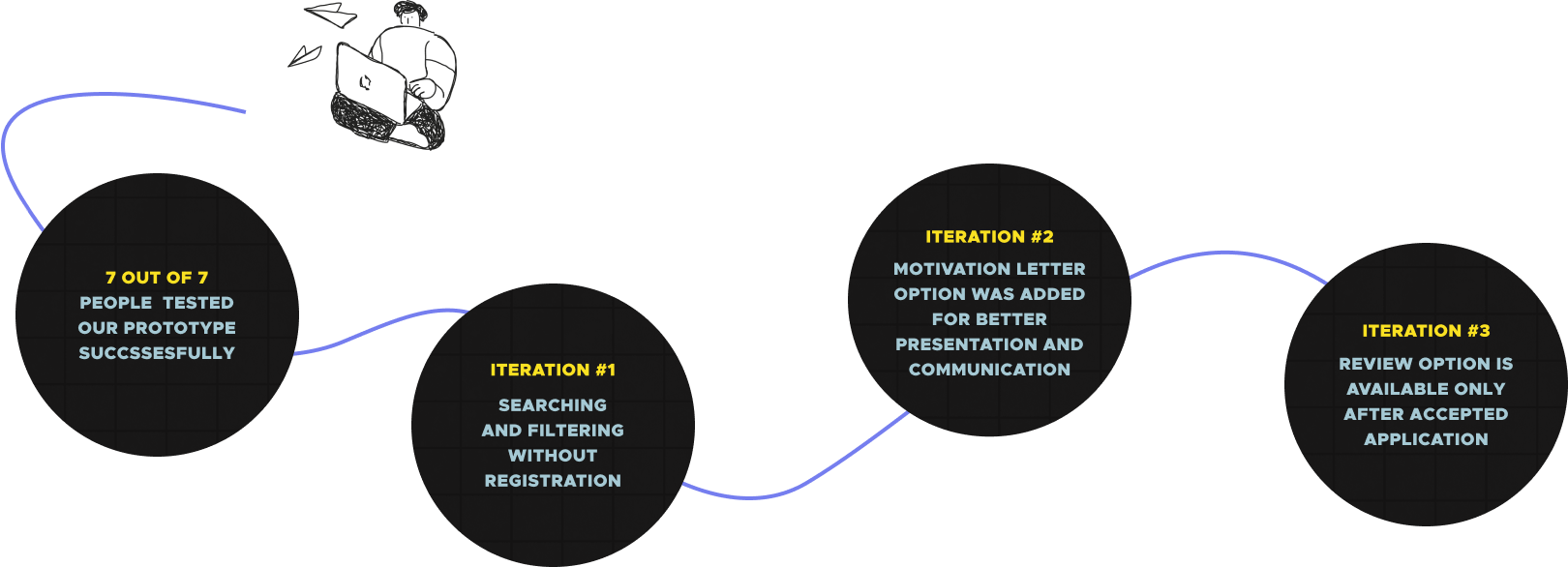
With sketches and low-fidelity prototype we created and tested basic functions with Marvel and Figma


The goal for the examinees was to search and fliter, apply for the job, accept applicants, give reviews, create profiles
Page layout was crear and easy to understand. Every testing objective was completed.
Feedback was given regarding application and reviewing process, so more interaction was added and we created a fast and secure review functionality.

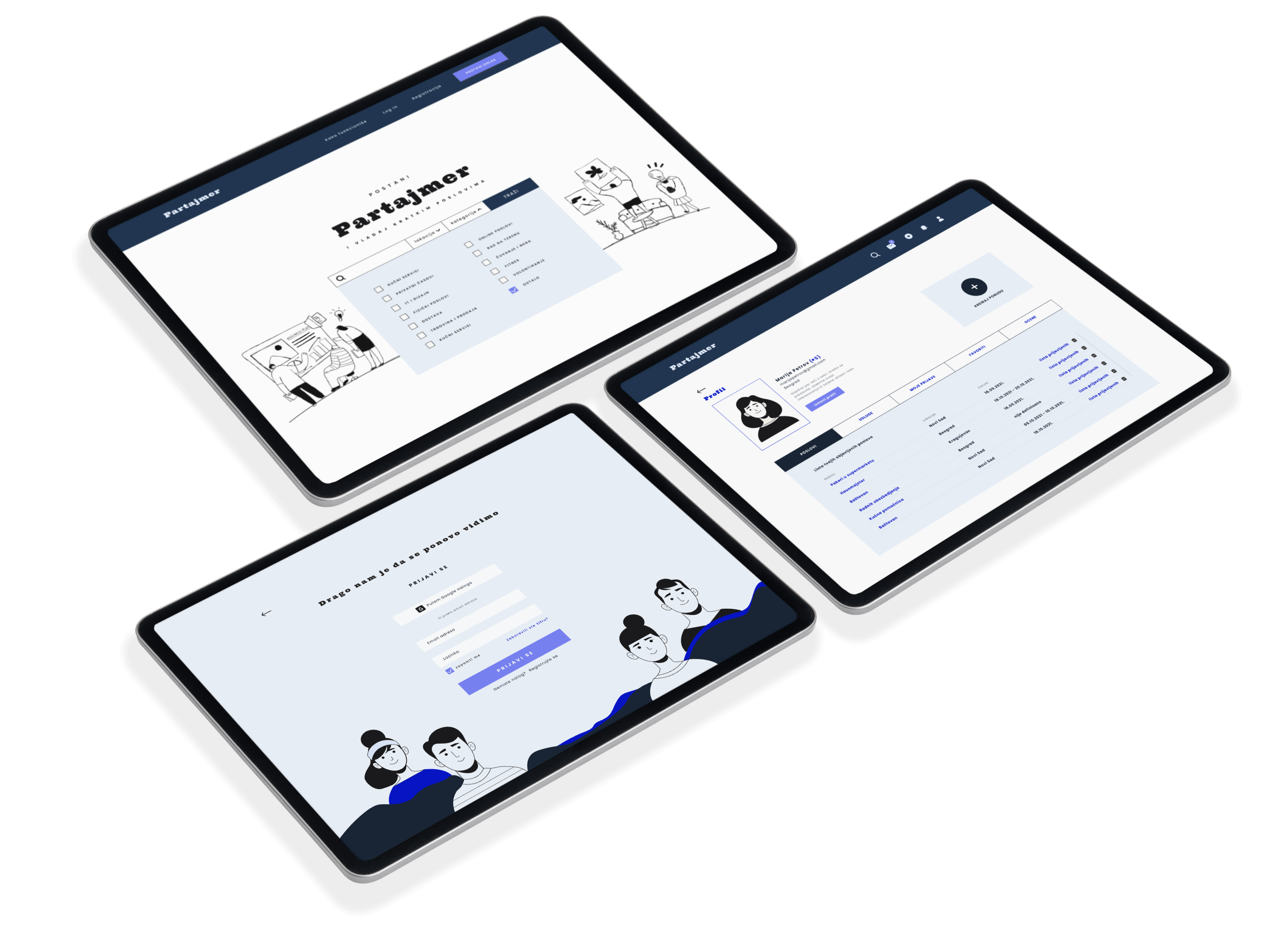
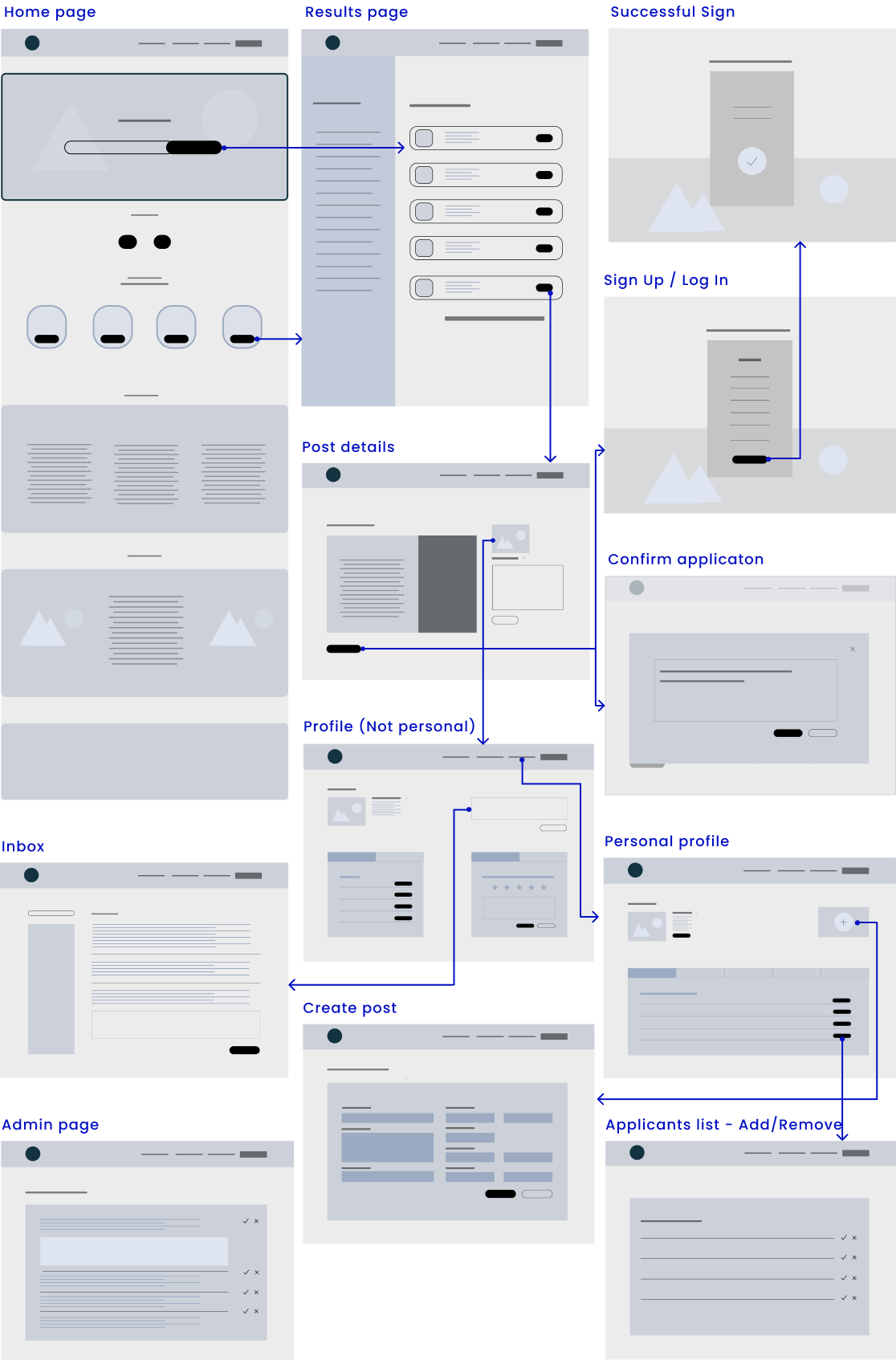
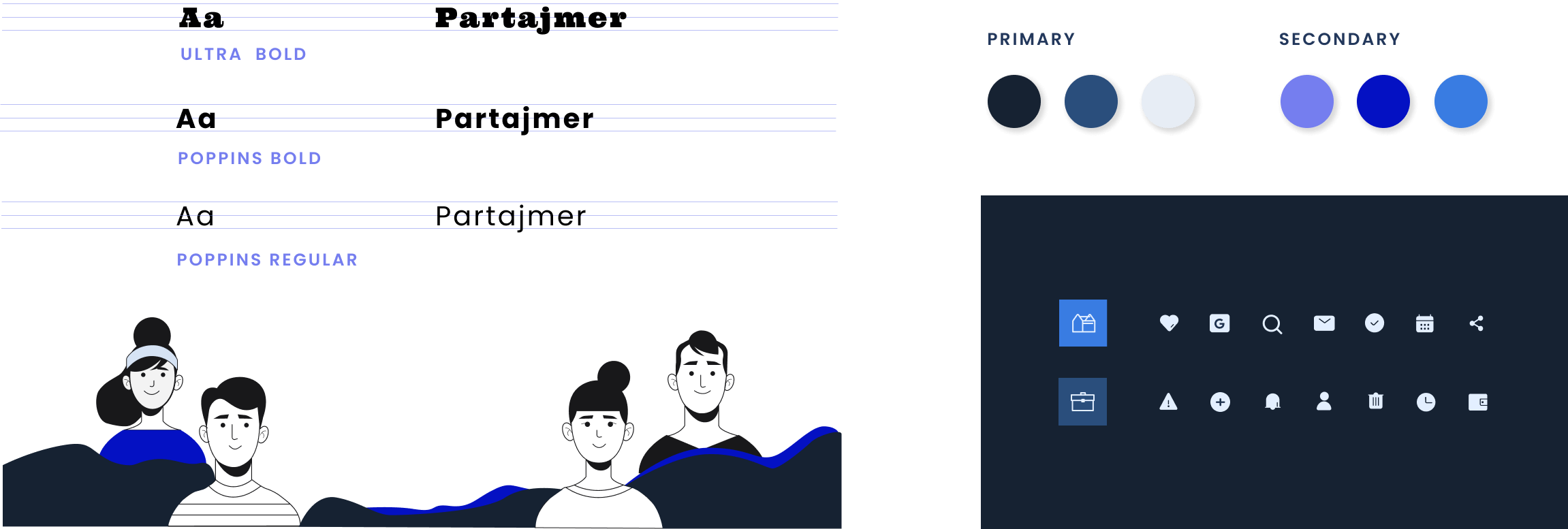
Illustrations and color schemes are chosen for simplicity, since people of different age will use our website. The idea of simplicity also follows future business opportunities for mobile version of Partajmer.

Step 1:
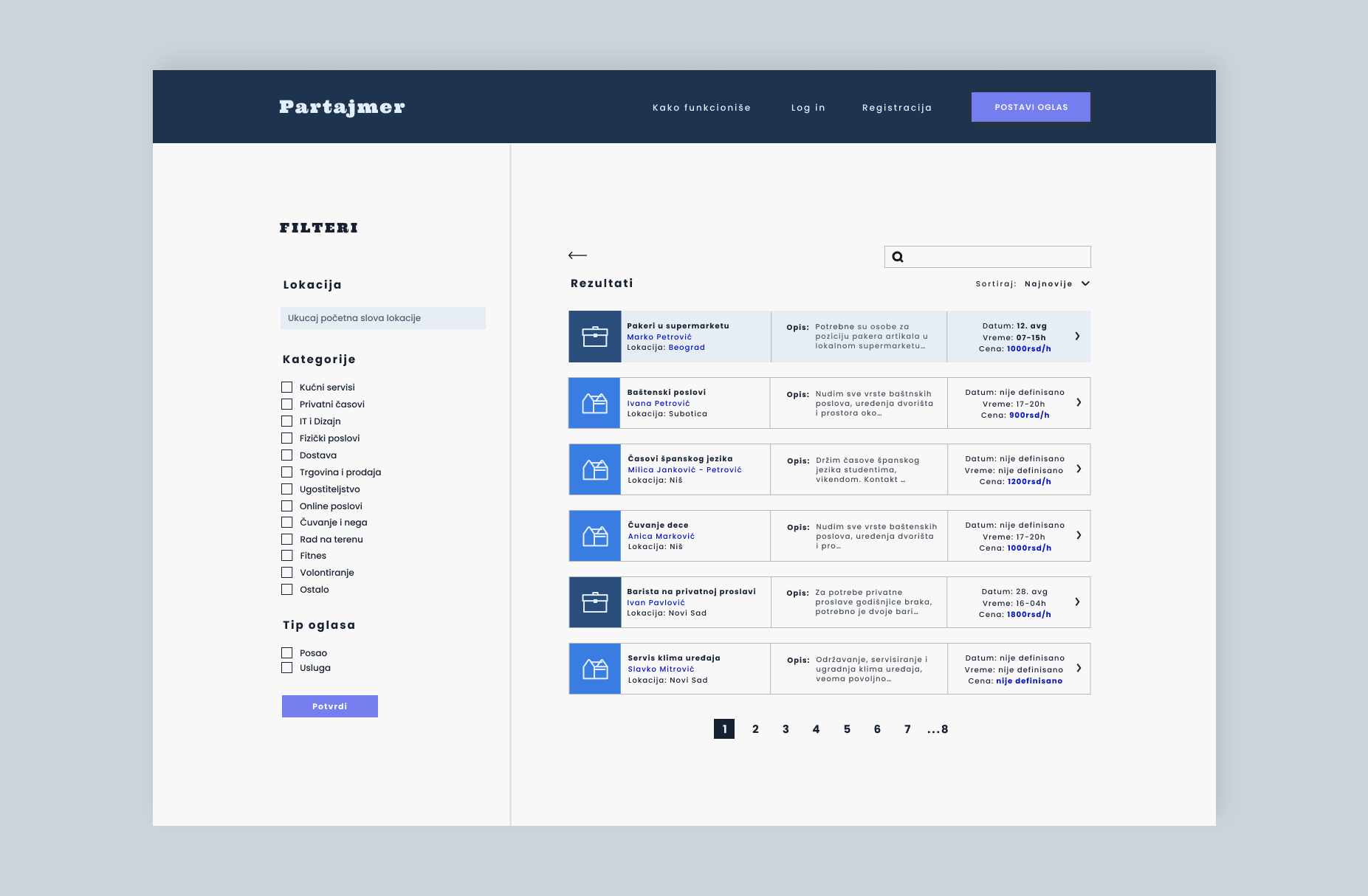
From the Home Page new users can easily get all the info about Partajmer and browse the Job/Service offers: by keywords, location and/or category.
Step 2:
Users can view the list of available posts and refine the results by their popularity and date.
Short details regarding date, time, price and description are shown on the list.
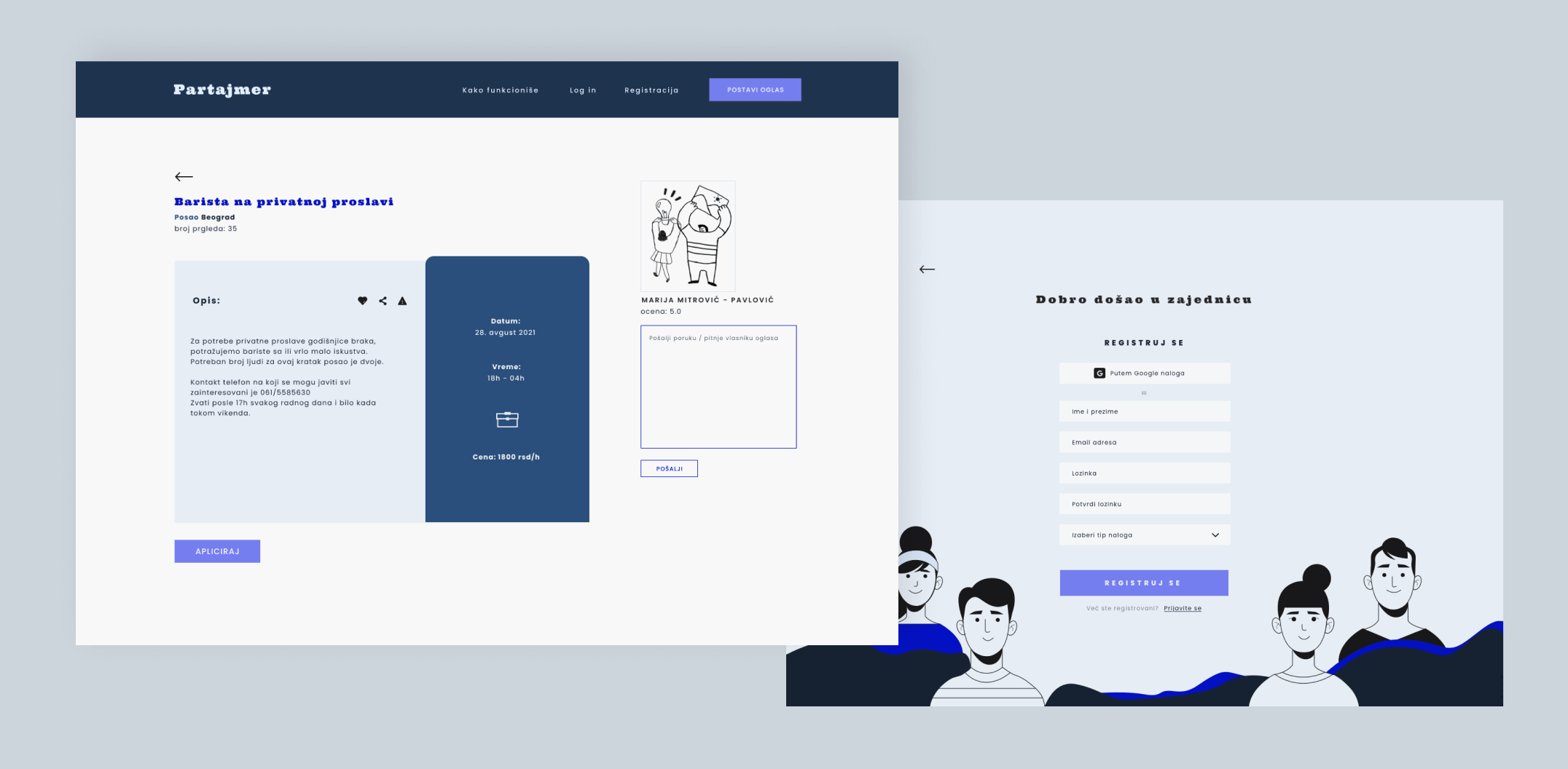
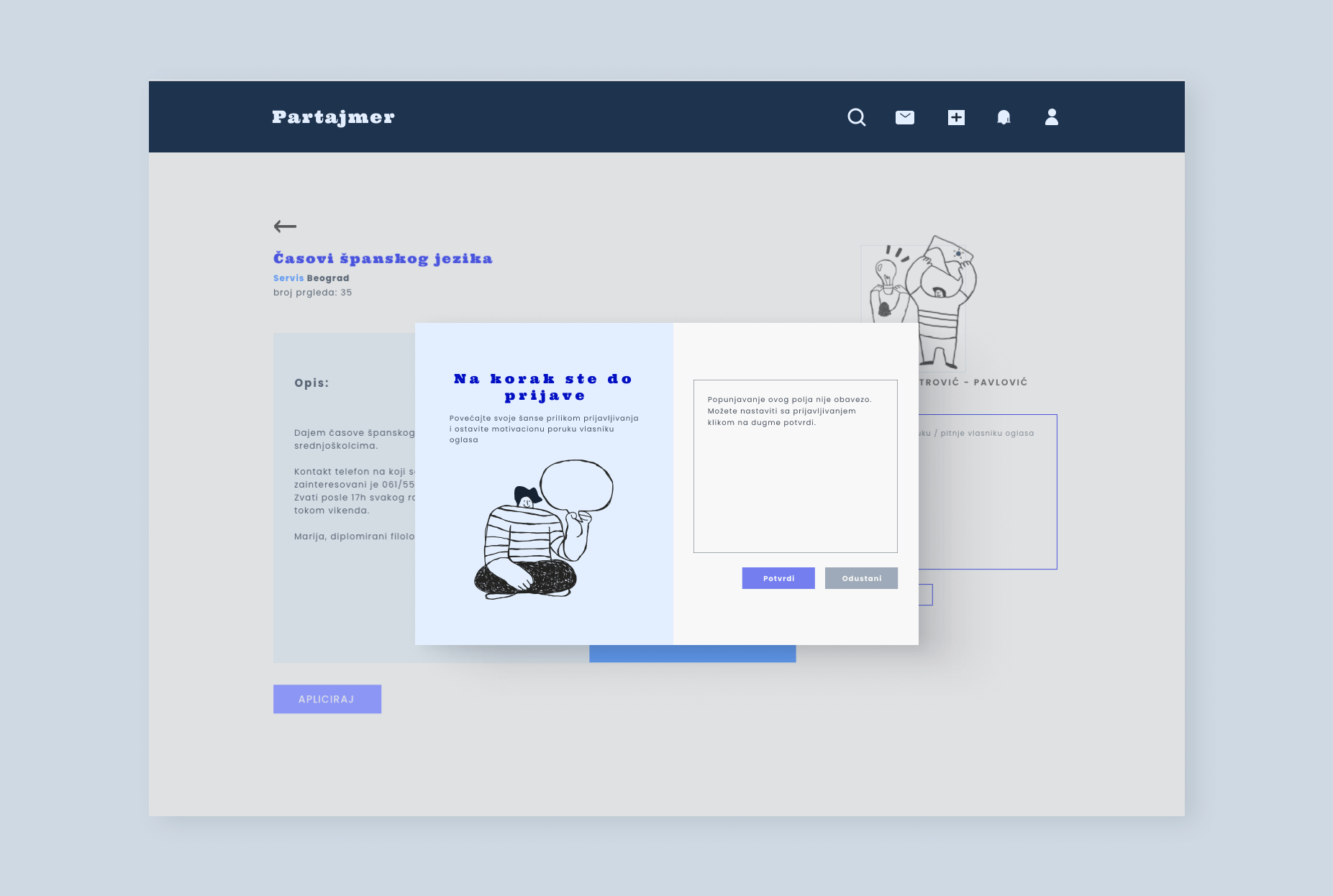
Users can accsess specific job post and apply or contact the owner after the Log In or Registration process.



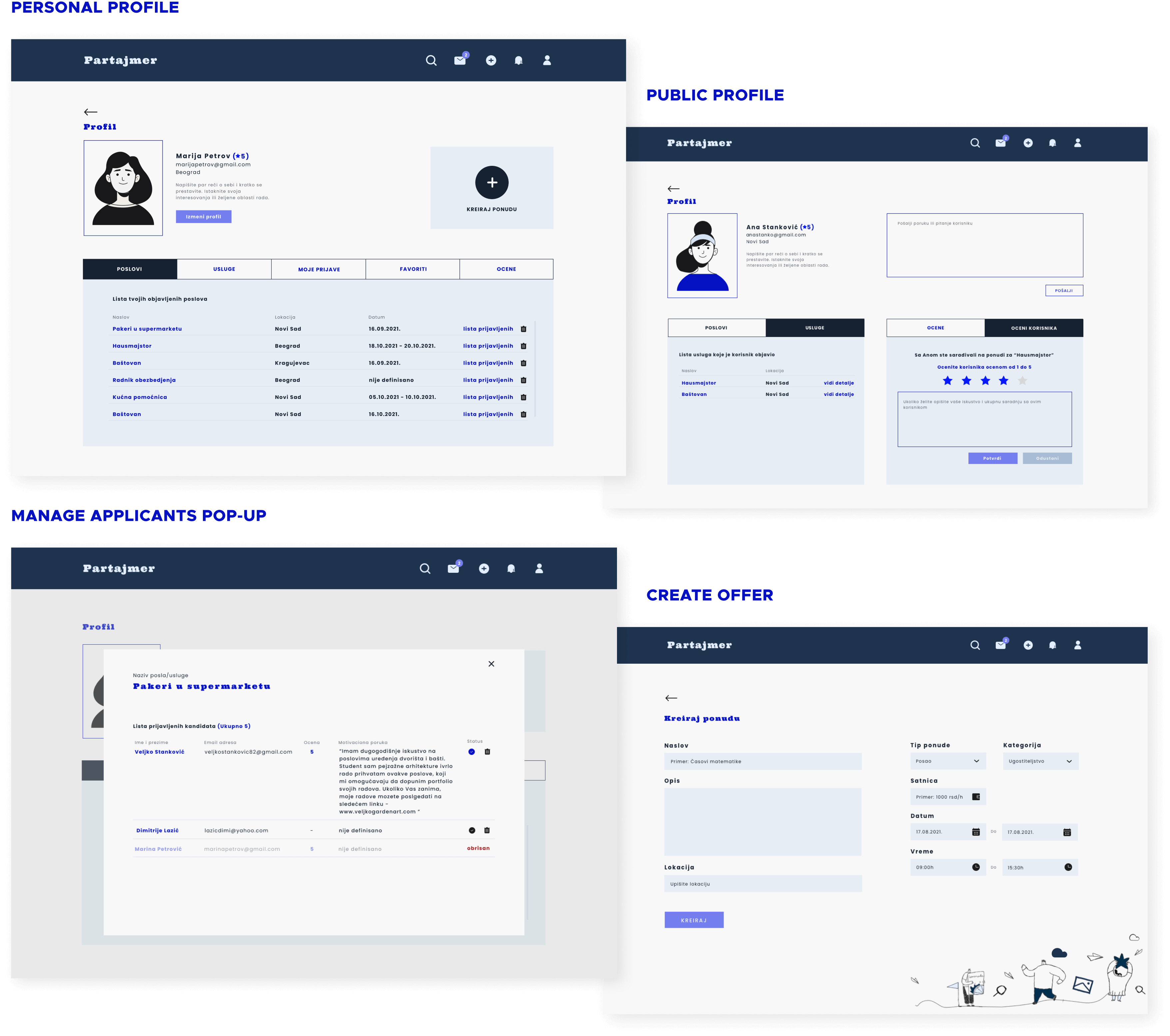
Step 1:
After logging in users have the option to create new job or service offer.
Step 2:
Users can track and manage the list of all applicants - accepting and removing them from the list.
After the candidates are accepted, automathic message is sent to their inbox - starting the conversation and further communication.
Step 3:
At the end of the colaboration an email reminder is sent to users for review. It's done by one click, choosing the grade from 1 to 5 stars.

Working in collaborative team of Product owners, Developers and Designers I have learned how to communicate, give and receive feedback, work in sprints and plan and estimate my work.
In Product Development Process using Agile, Design Thinking and Lean StartUp methodologies.
Facing complexity of a project, chalengess and schedules as well as understanding market and clients needs.